一、transition (过渡动画)
| 属性 | 描述 | CSS |
|---|---|---|
|
transition |
简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
|
transition-property |
规定应用过渡的 CSS 属性的名称。 | 3 |
|
transition-duration |
定义过渡效果花费的时间。默认是 0。 | 3 |
|
transition-timing-function |
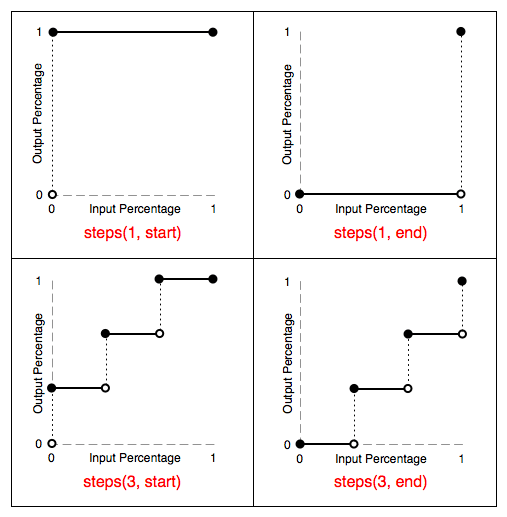
规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
|
transition-delay |
规定过渡效果何时开始。默认是 0。 | 3 |
实例:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:100px;
background:yellow;
transition-property:width;
transition-duration:1s;
transition-timing-function:cubic-bezier(0,0,1,1);
transition-delay:0s;
}
div:hover{
width:500px;
}
</style>
</head>
<body>
<div></div>
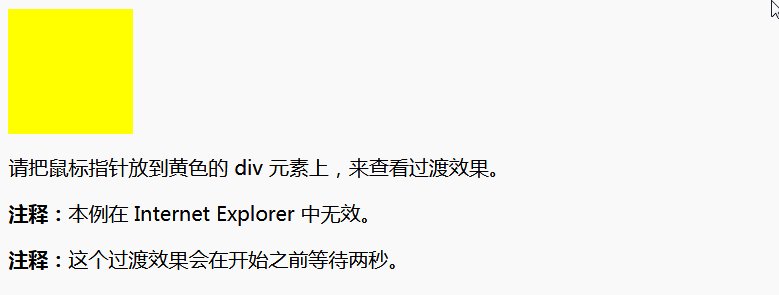
<p>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<p><b>注释:</b>这个过渡效果会在开始之前等待两秒。</p>
</body>
</html>
效果如下

transition简化属性写法:
transition: property duration timing-function delay;
默认值是transition:all 0 ease 0;
注意事项
在移动开发中直接使用transition动画会让页面变得非常卡顿(亲测),所以我们常用transform:translate3D(0,0,0)或者transform:translateZ(0)来开启移动端动画的gpu加速,使动画过程更流畅。
translate3D(0,0,0)是指电仪3D转换
translateZ(0)是指定义3D转换,只用Z轴
分享到:
投诉收藏