css和html的四种结合方式介绍
文章主要介绍了css和html的四种结合方式,需要的朋友可以参考下(1)在每个HTML标签上面都有一个属性 style,把css和HTML结合在一起 <div style="background-color:red;color...
(1)在每个HTML标签上面都有一个属性 style,把css和HTML结合在一起
<div style="background-color:red;color:blue;">我是一只小小鸟</div>
(2)使用HTML的一个标签实现,<style>标签:写在head里面
<style type="text/css">css代码;</style><style type="text/css">div {background-color:red;color:gray;}</style>
(3)在style标签里面 使用语句(在某些浏览器下不起作用)
@import url(css文件路径);
- 第一步:创建一个css文件
<style type="text/css">@importurl(div.css);</style>
(4)使用头标签link,引入外部css文件
- 第一步:创建一个css文件
- <link rel="stylesheet"type="text/css"href="div.css"/>
*** 第三种结合方式缺点:在某些浏览器下不起作用,一般使用第四种方式
*** 优先级(一般情况)
由上到下,由外到内,优先级由低到高
*** 后加载的优先级高
*** 格式 选择器名称 {属性名:属性值; 属性名:属性值; ......}
完整代码:
<html><head><title>World</title><style type="text/css">div {background-color:gray;color:white;}</style></head><body><div style="background-color:red;color:blue;">我是一只小小鸟</div><div>愿有岁月可回首,且以深情共白头!</div></body></html><html><head><title>World</title><style type="text/css">@importurl(div.css);</style></head><body><div>愿有岁月可回首,且以深情共白头!</div></body></html><!DOCTYPE HTML><html><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"><title>world</title><link rel="stylesheet"type="text/css"href="div.css"/></head><body><div>愿有岁月可回首,且以深情共白头!</div></body></html>
总结
以上所述是小编给大家介绍的css和html的四种结合方式,希望对大家有所帮助

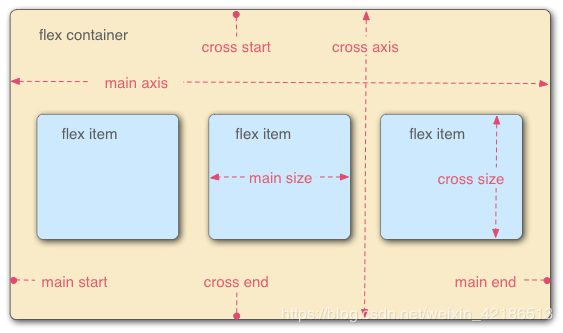
CSS3 Flex 弹性布局实例代码详解
文章主要介绍了CSS3 Flex 弹性布局实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧一、基本概念 //任何一个容器都可以指定为Flex布局。 .box{ display: flex;...

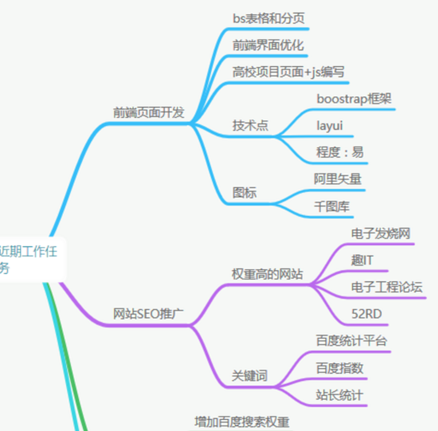
使用css3实现思维导图样式示例
思维导图又称之为脑图,本篇文章主要介绍了使用css3实现思维导图样式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧思维导图又称之为脑图他大概是...

Html5 canvas中width、height和style的宽高区别详解
文章主要给大家介绍了关于H5 canvas中width、height和style的宽高区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们...

Html布局左右宽度固定中间自适应解决方案
文章主要介绍了详解左右宽度固定中间自适应html布局解决方案的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 a.使用浮动布局html结构...

HTML中两个tabs导航冲突问题的解决方法
文章主要介绍了HTML中两个tabs导航冲突问题的解决方法,需要的朋友参考下吧先来一个问题描述吧:在同一个页面,两个tabs一个要float:left,一个要flaot:right,就产生了冲突;原因...

html中Position属性值介绍和position属性四种用法
文章主要介绍了html中 position用法,文中逐一给大家介绍了position的四个属性值,感兴趣的朋友跟随小编一起看看吧position的四个属性值:1.relative
2.absolute
3.fixed
4.stati...
HTML 使用表单标签实现注册页面的实例代码
文章主要介绍了HTML 使用表单标签实现注册页面的实例代码,需要的朋友可以参考下案例说明: - 使用表格实现页面效果
- 超链接不想要有效果,使用href="#"
- 如果表格里面的...
Html网页中meta标签及用法详解
<meta> 元素 可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。...

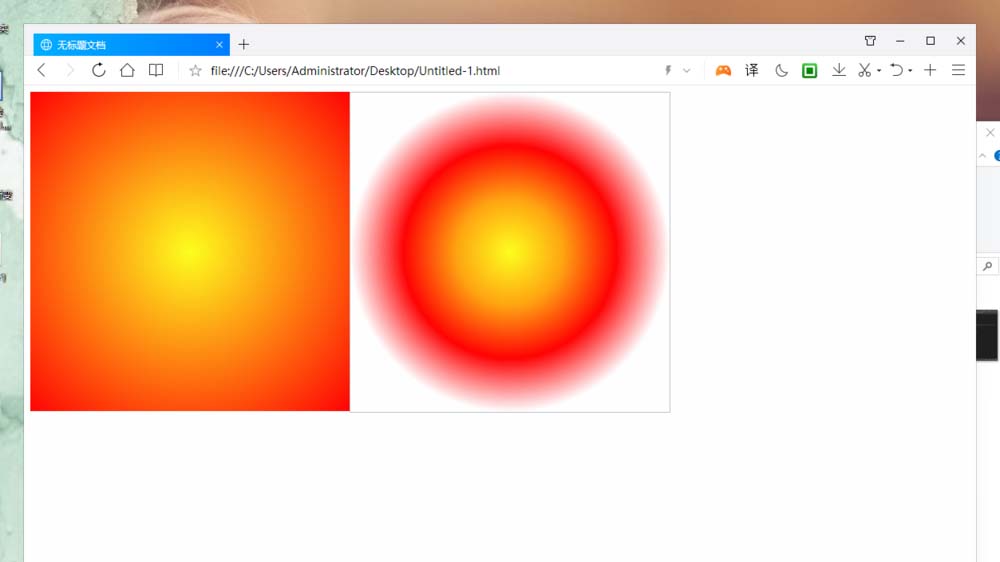
Dreamweaver中CSS怎么制作径向圆形渐变的五种方法
Dreamweaver设计网页很简单,今天我们就来看看利用CSS来绘制圆形径向渐变的方法,可以通过【 radial-gradient】来实现,下面分享五种方法,请看下文详细介绍。...

DreamWeaver中应用CSS样式表的几种情况
一、 去除超级链接的下划线以及在超级链接上实现鼠标悬停变色:在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。要去除这些讨厌的下划线,很多报...

