超越响应:满足用户需求的网站设计
有人说,谷歌“喜欢”响应的网站设计,并奖励响应网站以更高的搜索排名。我认为,谷歌喜欢能满足用户需求的网站,无论使用什么样的技术。...
有人说,谷歌“喜欢”响应的网站设计,并奖励响应网站以更高的搜索排名。我认为,谷歌喜欢能满足用户需求的网站,无论使用什么样的技术。
两则消息
第一则:
Google宣布从2015年4月21日开始正式实施移动搜索算法调整,当用户在手机上搜索时,网页的移动友好性将成为移动搜索结果排序的影响因素之一。
一个移动友好型网站需要具备哪些特点?Google称,最好符合响应式网页设计原则,调整页面布局,文字足够大,且页面链接能对触摸屏点做出快速反应。
第二则:
4月份,百度的站长沙龙活动中,有站长问到百度针对响应式网站有没有更新算法,百度官方就响应式提出了三点保守的回复:
1、百度正在努力从技术上支持响应式网站;
2、百度官方建议站长在建站和进行代码优化时使用HTML5;
3、优质的移动站与PC站虽然相差无几,但仍然有其特殊性。
可以看出,目前百度仍然建议站长有单独的移动站,从而提升用户访问移动站点时的体验。
谷歌建议使用响应设计,即使是正确的选择,我们也要知道什么才是用户真正想要的网站,如何去设计响应式网站。

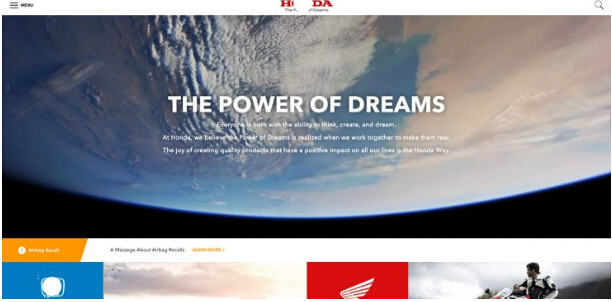
图1
图1网站页面设计都是由图片组成,没有客户想要的内容。这样的网站设计没有考虑用户为什么来到你的网站。

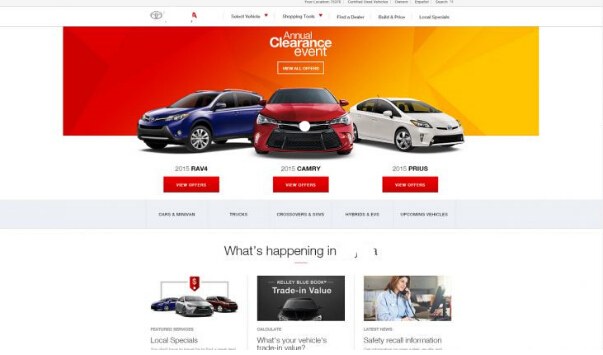
图2
图2所示网站知道大多数用户是汽车爱好者,想看汽车选项或找到一个经销商,是一个很好的网站,可能会让他们的销售率得到提高。
如何知道你的用户希望看到什么内容?
1.页面调查
想弄明白人们正在寻找什么,最好的方法之一就是直接问他们。我们可以利用Qualaroo工具,快速知道人们正在寻找什么。如果你已经知道人们在寻找什么,你知道他们首要考虑的是什么。如果价格对你的买家来说最重要,价格应该在设计中突出。
2.使用拆分测试来理解客户意图
我们可以在测试页面之间建立一种假设,然后试着思考一下我们的结论是否正确,是否创建了可以解决用户问题的内容。通过使用Optimizely工具进行测试可以取得非常好的效果。
3.研究细分市场
试着找出你的用户所在的细分市场,了解用户希望看什么。例如进入一个家庭服务网站,那么房地产、就业、酒店、新的汽车和家具都是人们希望了解的信息。如果用户使用移动设备访问网站,我们的网站应该有响应的信息和导航选项。
总之,响应式网站的确是迄今为止最简单的多设备的浏览方法,但并不意味着搜索引擎将惩罚一个可以在不同终端提供卓越移动体验的网站。响应性设计通常是正确的选择,但不是唯一的选择。建立一个能满足用户需求的网站才是最重要的。
本文转自Netconcepts官方微信
-
无相关信息

