折腾不止!前端工程与性能优化
作为开发,不仅仅是前端,优化总是你绕不开的事,我们的目标就是要产品变得更快。优化的对象不仅仅指产品本身,还有我们日常的开发流程。从加入团队到现在,大概有一半左...

作为开发,不仅仅是前端,优化总是你绕不开的事,我们的目标就是要产品变得更快。优化的对象不仅仅指产品本身,还有我们日常的开发流程。从加入团队 到现在,大概有一半左右的时间花在了优化上,期间遇到了很多问题,回过头看,优化这件事情并不是那么简单,也是些很琐碎的事情,要打造一个无痛的开发流 程,并且能够相对轻松的对产品持续优化真的不轻松。没有银弹,任何项目都要花很多时间和精力。但任何值得改善的地方能够有所提升都让我们觉得努力没白费。 有时候只想懒一点,从枯燥的重复中解放出来。
刚进来时,加上我团队中一共3个人专职前端开发。项目比较简单,前人已经做好了模块化,只是觉 得还不够彻底。后来项目慢慢变得庞大,加上重构同学,人员最多的时候达到了13人。这个过程中遇到了很多问题,前端框架演变了三次,都是因为遇到了一些棘 手的问题,而不得已做出调整,没有绝对的好坏,只有合不合适。
11.0时代
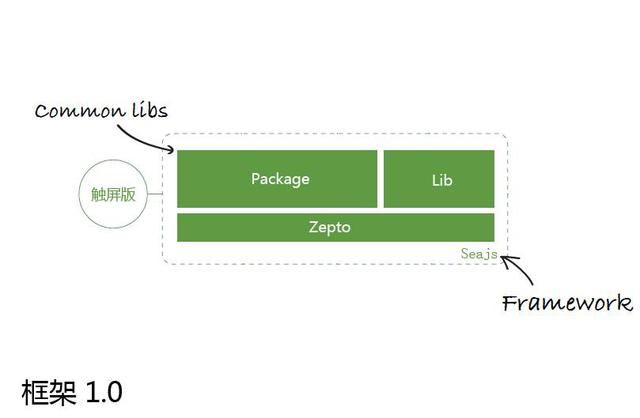
前期模块化已经做的不错了,至少不必花大量时间去重构代码。模块划分如下图,逻辑层次上还是比较清晰。

前端模块化依赖的主流库也就数国内的Seajs和国外的requirejs,这里就不陈述。采用了Seajs作为模块管理器,zepto作为基础库文件,lib主要包含了项目中用到的主流第三方库文件。
我们知道模块化带来的最大弊端便是HTTP请求数增加,所以上线的时候必须合并文件。下图中的package模块是文件大集合,打包了很多个JS模块,除去上图中的基础库文件和业务模块层,在上线的时候大部分文件都被打包在package.js里。

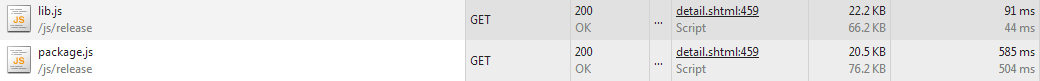
大部分页面的JS请求是这样的:

细心点的同学可能注意到两个问题:文件的大小和加载时间。刚才的截图还是在PC端截取的,手机和不同网络环境的表现会更加糟糕。
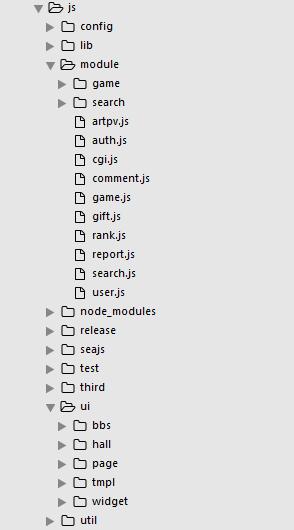
现在来看下目录

存在的问题:
- 目录看起来算规范,但实际上是公共的和业务的混在一块。
- 大部分文件合并在一个文件,合并策略不合理。
- 由第二点引发的第三个问题,发布上线时,只要两人发布涉及到package文件,冲突必然发生。
- 发布时需要down下上一次的文件,对照合并的新文件,以免发错。
- 注意,第四点是人工。一不小心发错,或者把他人刚发布的文件覆盖了,这种事情发生10+次。
- 只有一台测试机器,测试环境经常覆盖是常事。
- 版本控制问题,不以SVN为版本,而是预发布机器上代码,管理混乱
不敢想象如果10+人的团队一起在这种模式下开发,会是怎样的场面。
-
无相关信息

