建站教程:利用Bootstrap进行快速Web开发
了解如何使用Bootstrap快速开发网站和Web应用程序(包括移动友好型应用程序)。Bootstrap以LESS项目为基础,由Twitter的内部工程师开发,它为Web应用程序UI提...
了解如何使用 Bootstrap 快速开发网站和 Web 应用程序(包括移动友好型应用程序)。Bootstrap 以 LESS 项目为基础,由 Twitter 的内部工程师开发,它为 Web 应用程序 UI 提供了一致的框架。
浏览器开发人员最后将其支持全都聚集在标准上,比如 HTML5、级联样式表 2 级 (CSS2) 和 CSS3。这些标准减少了浏览器行为自 Web 全面启动开始以来困扰开发人员和设计人员的许多不合理变化。为了掩盖遗留问题并适应遗留浏览器,一些开发人员创作出了 Web 页面框架。这类工具使得即使是普通人也可以开发适合大多数用户的网站。
其中一个最受欢迎的 Web 页面框架来自一个预料之外的来源。Twitter 的开发人员厌倦了设法解决用于网页开发的许多不同组件。他们创建了单一的框架来提供 Web 页面设计中的最常见元素,同时支持合理的灵活性。他们以 Bootstrap(一种开源项目)的形式与全世界共享这一工具包。
Bootstrap 以 LESS 项目为基础,增强了 CSS 语言。Bootstrap 还包括基本的 CSS 元素,这些元素用于排印、表单、按钮、表格、网格、导航、警告等。Bootstrap 的主要目标是帮助 Web 开发人员加快其项目。这也是目前 GitHub 软件库中最受欢迎的项目。个人、小型团队,甚至大型组织都在使用 Bootstrap。
本文将向您介绍如何使用 Bootstrap 快速开发网站和应用程序,包括移动友好型应用程序。本文反映了开发人员的观点,而不是设计人员的观点。要想从本文和 Bootstrap 中获益,您需要掌握 HTML 和 CSS 的应用知识。
入门
下载已编译的 Bootstrap 数据包。我在本文中使用的是 V2.3.2。下载内容包括 Bootstrap 的关键元素 CSS,以及一些有用的图像和 JavaScript 文件。您可以根据我在文中的描述为 Web 页面提供 HTML。Bootstrap 文档中不包含框架支持的许多设计选项的样例 HTML。但是 Bootstrap 文档页面(尽管其本身已说明了 Bootstrap 的灵活性)还不足以解释真正起作用的基本设计原则。
响应式 Web 设计
查看 Web 页面的设备包括小型移动电话,以及大于普通台式计算机外形规格的显示器。在响应式设计中,一开始就在 Web 页面中构建了灵活性,这样用户就可以通过所有设备查看页面。响应式设计的核心是 CSS3媒体查询,这是根据设备性质(尤其是用户的显示器大小)来调用 CSS 规则的一种标准方法。
对于典型开发人员启动的各种项目,我建议首先使用启用了响应特性的固定布局。固定布局更易于组织,而且响应特性支持从一开始就培养考虑网站如何在移动设备上运行的良好习惯。如果项目要应用于生产环境中,而且您正在与设计人员合作,那么设计人员应能够使您的文件适用于更加适合的其他任何模型。
针对 Bootstrap 的 HTML
清单 1 是一个有用的框架 HTML 文件,用于结合使用 Bootstrap 与一个固定布局和响应特性:
清单 1. 用于 Bootstrap 项目的基本框架 HTML 文件
<!doctype html><html> <head> <title>Bootstrap 101 Template</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <link href="css/bootstrap-responsive.min.css" rel="stylesheet"> </head> <body> <h1>Hello world!</h1> <div> ... <!-- The main HTML will go here --> </div> <script src="http://code.jquery.com/jquery.js"></script> <script src="js/bootstrap.min.js"></script> </body></html>
缩小版本
在 Bootstrap 下载中,请注意,每个 CSS 和 JavaScript 文件有两个版本可用(例如 bootstrap.js 和 bootstrap.min.js)。第一种形式是一个常规文件,第二种形式是压缩文件或 “缩小文件”。就像在本文中一样,使用缩小版本即可实现最有效的页面加载。
listing1.html 的开始之处的DOCTYPE声明将其标记为一个 HTML5 文件。head元素内的meta标记控制移动的小屏幕布局。(为方便起见,我将它们称作meta/viewport标记。)默认情况下,大多数移动设备按比例缩小 Web 页面,使之适应屏幕大小,就像在桌面浏览器窗口中一样。这就是为什么许多网站上的文本和图像在手机浏览器中看起来很小的原因。meta/viewport声明中的initial-scale=1.0部分禁用了这一行为,告诉设备要保持页面的原有尺寸。该声明表示 Web 设计人员(在本例中为 Bootstrap)已经完成了实现较小屏幕的响应式设计这一任务,所以在默认情况下,没必要采用蛮力方法。
稍后,清单 1的head标记是 Bootstrap CSS 的链接。在文件的末尾,加载 jQuery 和 Bootstrap 实用程序 JavaScript。这些脚本在末尾运行可实现最佳性能。
设置代码
当使用 Bootstrap(或任何 Web 支持文件集)时,您可以从多种方法中选择用来设置 HTML 和其他代码的方法。我建议您创建一个文件夹来存储自己的项目,然后将 Bootstrap 文件及其完整的文件夹结构复制到项目文件夹中。将您自己的 HTML 文件放在最顶层,并将您自己的 CSS、JavaScript 和图像文件放在相应的 Bootstrap 子文件夹中(这些文件夹的名称分别为 css、js 和 img)。然后,整体结构如下所示:
.|—— index.html|—— [Also any other site HTML]|—— css| |—— bootstrap.min.css| |—— bootstrap-responsive.min.css| |—— [Also nonminimized Bootstrap files plus site-specific CSS]|—— js| |—— bootstrap.min.js| |—— [Also nonminimized Bootstrap files plus site-specific JavaScript]|—— img |—— [The PNGs that come with Bootstrap plus site-specific images]
CSS 设备调整
meta/viewport标记是当前的约定,用于将页面调整为设备的可视浏览器空间。万维网联盟 (World Wide Web Consortium, W3C) 正在准备一种替换机制,该机制以一种新的 CSS 规则的形式出现。清单 1中meta/viewport声明的等效 CSS 是:
@viewport { width: extend-to-zoom 100%; zoom: 1.0;}
目前,您可以将这个代码包含在您的 CSS 中,并在 HTML 中保留meta/viewport标记。当 CSS 形式受到广泛支持时,您就可以删除meta/viewport声明。
网格系统
清单 1中的主要容器div表示使用 Bootstrap 的固定布局。放入该容器中的 HTML 合并到了 Bootstrap 的网格系统中。
如果还能想起曾经看到过的大部分 Web 页面,那么您就会认识到它们被分成了一系列的块。位于页面顶部的块可能拥有一个徽标。导航可能位于左边或右边的块中,而内容索引可能也适合放在那个位置。甚至可能出现另一个块包含一个脚注的情况。主要内容本身可能被划分成多个面板或块。过去,Web 设计人员通过使用 CSS 盒子模型(box model)手工设置所有这些块。
网格系统是将盒子布置(比如刚刚描述的)抽象为行和列的一种方法。Bootstrap 为此类网格提供了一个核心的 CSS。您可以通过使用特殊的类,通过嵌入div元素将内容放置在任何布局的盒子中。
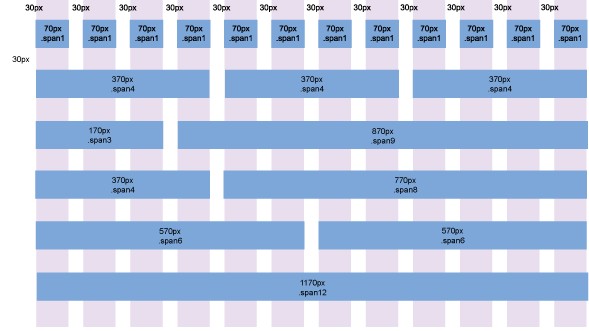
图 1 显示了一个有用的模板,这个模板最初由 Aaron K. White 开发,用于可视化 Bootstrap 的网格系统并规划如何安排您的内容。在本文中,我做了一些修改,以便在本文中更容易读取文本。
图 1. Aaron K. White 的 Bootstrap 网格系统模板

Bootstrap 网格系统的每一行最多有 12 块,每两个块之间留有小槽来提供间隔。您可以拥有无限数量的行,每一行的高度任您设置。每个块是 70 像素宽,小槽是 30 像素宽。Bootstrap 还为页面正文设置一个 30 像素的左边距。网格系统的设计目标是进行基本的布置并为您分配空间,因此,在理想情况下,您只需关注要在网格中放入什么即可。
填充 HTML 模板
在 “在 CSS 中使用 LESS 实现更多的功能” 中,我使用了一个响应式设计示例来展示 LESS 工具如何增强 CSS 语法。Bootstrap 是一种功能强大的工具,可简化来自该代码的许多关注。清单 2 是来自这篇文章的 HTML,重写该 HTML(如 listing2.html),以便在 Bootstrap 的固定布局网格系统中运行它,并使用 Bootstrap 的响应特性进行补充:
-
无相关信息

